Usability vor Design

Innerhalb weniger Sekunden sollte der Kunde den Sinn der Website verstanden haben. Das heißt, dass wichtige Inhalte nicht hinter irgendwelchen Animationen oder weit unten auf der Seite versteckt sein dürfen. Aufwendig und schrill gestaltete Layouts oder Inhalte machen sich zwar auf so manchem Portfolio gut, haben aber auf anderen Seiten selten etwas zu suchen.
Navigation und Überschriftenstruktur
Die Navigation einer Website ist nicht nur wichtig, damit der Nutzer darauf zurecht kommt, sondern auch für die sogenannten Web-Crawler. Diese bewegen sich einfacher auf Seiten, die sauber und ordentlich verlinkt sind. Suchmaschinen wie Google bewerten mithilfe dieser Crawler alle indizierten Webseiten. Je besser eine Seite crawlbar ist, umso höher ist die Chancen auf einer hohen Position in den Suchergebnissen zu erscheinen.
SEO/Suchmaschinenoptimierung bezieht deshalb unter anderem logischen Aufbau, Design und Textstruktur ein, um gute Rankings zu erzielen. Deshalb ist ist es aber nicht nur essenziell, auf den generellen Aufbau der Seite zu achten, sondern auch auf die Reihenfolge der Überschriften.
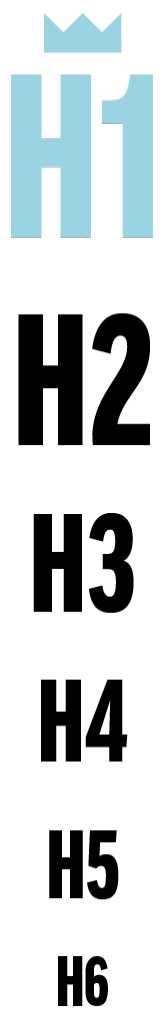
Für die Startseite und pro Unterseite darf es nur eine H1 Überschrift geben, darauf folgend hierarchisch Überschriften H2 bis H6. Nur so ist die Struktur richtig auszulesen, vor allem für Bedienungshilfen für eingeschränkte Personen.

Bild Optimierung

Bilder, die nicht komprimiert oder generell zu groß sind, sollten zuvor komprimiert werden. Hierfür kann man auf bestimmte Konverter im Netz zurückgreifen, oder die Bilddateien gleich auf das Web optimiert aus dem Bearbeitungsprogramm exportieren.
Bilder sollten immer einen Keyword-optimierten Titel und ALT-Text aufweisen. So macht man es nicht nur den Crawlern bei der Suchmaschinenoptimierung leichter, sondern zum Beispiel auch Ausleseprogrammen für Sehbehinderte. Mehr zum Thema Barrierefreies Internet gibt's in unserem Beitrag "Website barrierefrei gestalten".
Ladezeiten

Lange Ladezeiten bremsen die Conversion der Website. Wenige Kunden haben Lust, viel Zeit auf langsamen Seiten zu verbringen.
Schon beim Designen der Website sollte man das im Hinterkopf haben und keine unnötig aufwendigen Bestandteile einplanen. Die allgemeine Performance kann durch zahlreiche Mittel verbessert werden. Angefangen bei Caching-Plugins, durch welche die Seite für den Nutzer schneller lädt, oder beim einfachen Weglassen des Flashplayers. Mobilgeräte unterstützen diese Darstellungsform ohnehin nur selten.
Responsiveness
Unter einer „Responsive Website“ versteht man eine Seite, deren Layout sich an alle Smartphone-. Tablet- und Desktopgrößen anpasst.

Bei mobilen Ansichten, die extra angelegt werden, hat man oft einige Probleme. Man muss beide Ansichten separat anlegen und teils auch updaten.
Nicht nur vom Aspekt des Arbeitsaufwandes macht das wenig Sinn. Auch das erhöhte Risiko fehlerhafter Seiten, lässt davon abraten.
Inhalte der Desktopansicht, die sich aus Platzgründen nicht auf der mobilen Seite befinden, werden von Google nicht berücksichtigt.
Für Google gilt seit 2018 die Devise: Mobile First; ein Grundsatz, den gutes UX-Design von vornherein befolgen sollte! Google verwendet die Mobile-First-Indexierung, welche ausschließlich die Informationen der mobilen Version einer Website nutzt und anhand dieser die Suchmaschinenergebnisse zusammenstellt.
Die Rankingfaktoren für mobilfreundliche Websites sind zum einem
- das Weglassen von für Smartphones unüblicher Software wie der Adobe Flashplayer (welcher mittlerweile auch kaum mehr auf Desktopversionen angewandt wird).
- die Darstellungsgröße des Inhalts: Die Schriftgröße des Textes soll regulär mindestens 16 Pt betragen. Bei viel Text kann dieser natürlich ausklappbar gemacht werden.
- Einfaches Handling: Der Abstand zwischen Links, sei es im Menü oder Text, soll groß genug sein, damit der Nutzer problemlos darauf tippen kann.
- Bei Bildern gilt, dass sie ohne zoomen oder scrollen sichtbar sein sollen. Die Größe soll demnach an den jeweiligen Bildschirm angepasst sein.