Der Mobile First Ansatz - ein Trend, welcher durch die ungebremste Erfolgskurve mobiler Geräte einen riesigen Boom erfahren hat. Das entsprechende Konzept für moderne Webdesigns sieht vor, dass die für mobile Endgeräte optimierte Version zuerst entsteht und sukzessive Erweiterungen stattfinden. Auf mobilen Webseiten gibt es einige Elemente und Abschnitte die anders zu behandeln sind als bei stationären Desktops. Gerade die Nutzerführung muss optimal gestaltet sein, um den Seitennutzer nicht vorzeitig zu verlieren.
Wie Sie die eigene Webseite nicht nur auf Desktop Geräten, sondern auch responsive in der mobilen Welt ansprechend platzieren können, zeigen wir Ihnen im Folgenden:
Mobile First: mobiles Mockup
Zu Beginn eines jeden Webseiten-Projekts ist ein gut durchdachtes Mockup der späteren Seite bei uns nicht wegzudenken. Da wir selbst auch mit dem Mobile First Ansatz arbeiten, können wir bereits ganz am Anfang die wichtigsten Elemente mobil planen. Arbeitet man von einer bestehenden Desktop-Webseite/Mockup ausgehend, ist die Schwierigkeit, alle Inhalte der meist etwas ausführlicheren Desktop Version mobil passend zu machen. Von weniger Platz auf mobile zu viel Layout-Fläche auf Desktop umbauen ist natürlich wesentlich leichter als andersrum. Daher empfehlen wir Mobile Mockup first.
Mobile vs. Desktop: Mausklick & Touch Interaktion
Desktop = Cursor
Am Desktop kann der Cursor genutzt werden: Hover-Text, Button-Effekte oder durch den Cursor ausgelöste Animationen machen die Seite lebendig. Diese Cursorfunktion erlaubt es überwiegend mit Bildern zu arbeiten und beschreibende Texte erst zu einem späteren Zeitpunkt (z. B. wenn man mit dem Mauszeiger über sie fährt) erscheinen zu lassen.

Mobil = Gesten
Bei mobilen Endgeräten gibt es die Mauszeiger Funktion nicht, man kann also nicht mit dem Cursor über ein Bild fahren. Dafür hat man aber sehr viele Gesten einfach auf der Hand, welche mobilen Anwendungen eine ganze Bandbreite an neuen, aufregenden Möglichkeiten verschaffen. Wischen, schütteln oder einfach nur Drücken, hier ist man sozusagen selber der Cursor.
Um dieses Erlebnis aber nicht zu einer anstrengenden User-Experience zu machen, sollte man auf ein paar Dinge achten:
- Call-to-Action Buttons, Links und Navigationen genügend Raum lassen (keiner will versehentlich den falschen Button drücken, nur weil zu wenig Abstand zwischen den beiden Buttons ist)
- Es gibt Menschen mit größeren Fingern - Elemente mit Interaktionen dahinter sollten ohne Probleme klickbar und nicht zu klein sein oder andere Interaktionen auslösen
Navigation als Dropdown für mobile Geräte
Wenn man darüber nachdenkt, was eine mobile Umsetzung qualitativ hochwertig macht, dann kommen wenige Klicks oft ganz vorn. Wenige Klicks/Tabs = bessere Usability. Da kommen wir auch direkt zum Punkt Navigation, hier sind es nämlich häufig große Menüstrukturen mit vielen Klick-Möglichkeiten, die den Nutzer verwirren und stören. Umfangreiche Menüstrukturen stellen bei stationären Desktops kaum ein Problem dar. Dropdown Menüs haben viel Platz zum Ausklappen und alle Inhalte können vollflächig dargestellt werden. Bei mobilen Geräten ist dieser Platz einfach nicht vorhanden. Ein Dropdown Menü ist hier nicht empfehlenswert, da hier wesentlich mehr Interaktionen, Scrollen und Klicks erforderlich wären um ans Ziel zu gelangen. Bei mobilen Applikationen erleichtern Sie dem Nutzer die Experience, indem Sie Inhalte vereinfacht darstellen und die Auswahlmöglichkeiten durch raffinierte Darstellungstechniken anschaulich gestalten (z. B. bereits vorgegebene Daten bei Buchungsprozessen).

Situationsbedingtes Design für mobile Geräte
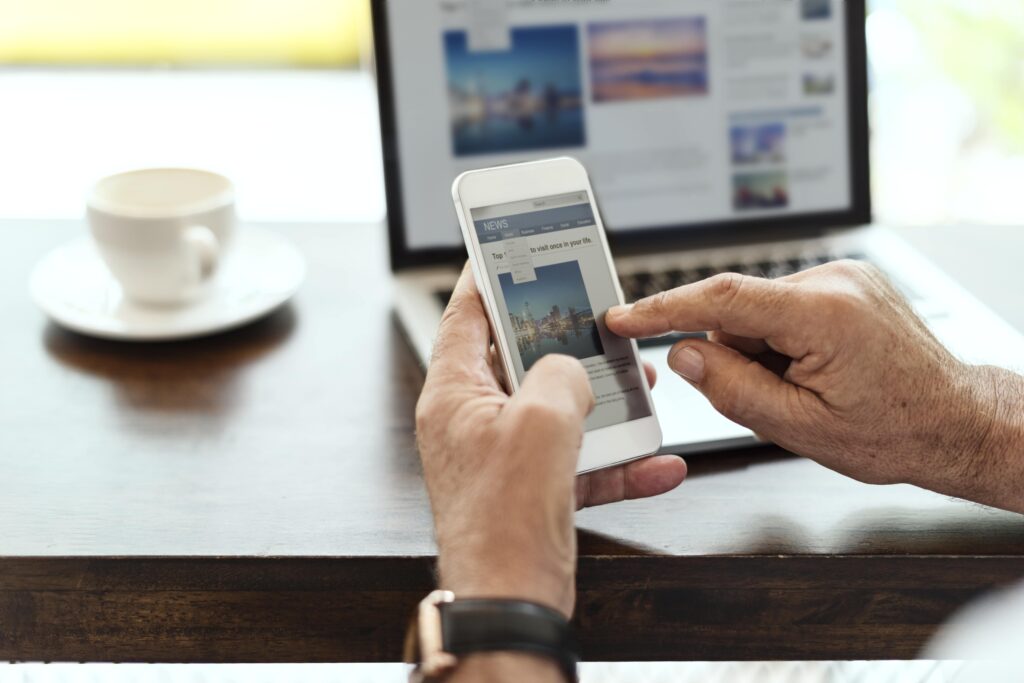
Zeiten ändern sich und so auch die Orte und Situationen in welchen im Internet gesurft wird. Unsere Mobil-Geräte haben wir fast immer zur Hand und mit dem Netz verbunden. Webseiten werden also in den unterschiedlichsten Situationen besucht. Beim Warten auf die Bahn, der kurzen Meeting-Unterbrechung, im Restaurant oder auf dem Weg nach Hause. Dies bedeutet natürlich, dass die Aufmerksamkeitsspanne deutlich reduziert ist. Der Nutzer wird durch viele Dinge in seinem Umfeld von der Website abgelenkt. Auch die Internetverbindung kann einknicken und das Laden Ihrer Seite verhindern. Aus diesen Gründen bevorzugen Nutzer kurze Wege und simple Funktionen, wenn Sie mobil surfen. Wir empfehlen klappbare Textboxen, Slider, die langem Scrollen vorbeugen, und große, gut leserliche Texte/Buttons. Komprimierte Bilder mit geringer Ladezeit sind nicht zu vergessen.
Mobile First: Vorhandene Funktionen nutzen
Das hört sich nach einer Menge Einschränkungen und wenigen Möglichkeiten an? Stimmt nicht. Gerade bei mobilen Geräten gibt es einige sehr praktische, bereits integrierte Funktionen. Man muss sie nur nutzen. Machen Sie sich diese hauseigenen Gerätefunktionen zu Nutze:
- Direkte Anruffunktionen
- Integrierte Kamera für Videoanrufe
- Textfunktion
- Standort-Funktion
Call-to-Action Buttons (mehr zum optimalen Button-Design) sowie Links und klickbare Elemente können direkt mit diesen Funktionen verknüpft werden. Dies sorgt für eine bessere User-Experience und spart dem User Zeit.

Content Priorisierung für eine optimierte mobile Nutzung
Ja, das Layout und die freien Flächen sind gegenüber stationären Desktops bei mobilen Geräten definitiv eingeschränkt. Ein kleinerer Bildschirm bedeutet auch weniger Platz für Texte, Bilder und Grafiken. Es bietet sich also an, wichtige Inhalte zu priorisieren und in den Vordergrund zu rücken. Manche Texte lassen sich vielleicht um ein paar Wörter kürzen. Grafiken oder Bilder können Sie kleiner darstellen oder herausnehmen. Ein guter Mittelweg ist hier am besten. So wenig Inhalt wie möglich - so viel, dass alles verständlich und ansprechend ist.
Google Mobile Friendly Test
Jetzt soll Ihr mobiler Auftritt so richtig durch die Decke gehen? Dann checken Sie doch zuerst den nützlichen Google Mobile Friendly Test. Dieser kann helfen, kritische Usability Schnittstellen aufzudecken und die User Experience bei Ihrem mobilen Webauftritt zu verbessern.
Mobile First - der Ansatz der Zukunft
Der Mobile First Ansatz wird als der Ansatz der Zukunft gesehen. Ob er die stationären Desktops je komplett ablösen wird, ist fraglich. Fest steht jedoch, dass eine nicht mobil optimierte Webseite heute kaum mehr eine Chance gegenüber der Konkurrenz hat. Nutzen Sie also unsere Tipps und geben Sie dem Mobil Ansatz eine Chance. Und wer weiß, vielleicht bestätigt Ihnen der Google Mobile Friendly Test bereits eine top Usability Ihrer Internetseite.