Call to Actions vielfältig & nützlich einsetzen
Buttons gibt es in den unterschiedlichsten Ausführungen; Größe, Form und Farbe variieren je nach Design des Webauftritts und tragen zu einem wiedererkennbaren Markenbild bei.
Trotz des vermeintlich spielerischen Looks sollte die Konzeption eines Button-Sets durchdacht sein, sodass deren Funktion in keinem Fall beeinträchtigt wird. Die folgenden Richtlinien bieten eine kleine Orientierungshilfe, um grundlegende Konzeptionsansätze einer guten Usability erfolgreich zu realisieren.
1. Nutzungsprinzipien von Buttons im Web
Buttons werden im gesamten Webauftritt gestreut. Unter anderem erscheinen sie in Verbindung mit Formularen, Inputfeldern, Dialogfenstern, Toolbars oder als Verlinkung. Um die vorgesehenen Aktionen an den richtigen Stellen zu kommunizieren, sollte ein Button diese Attribute besitzen:
- Einfache Identifikation
- Schnelle Auffindbarkeit
- Reaktionsfähigkeit
2. Hierarchie für das UX-Design von Buttons
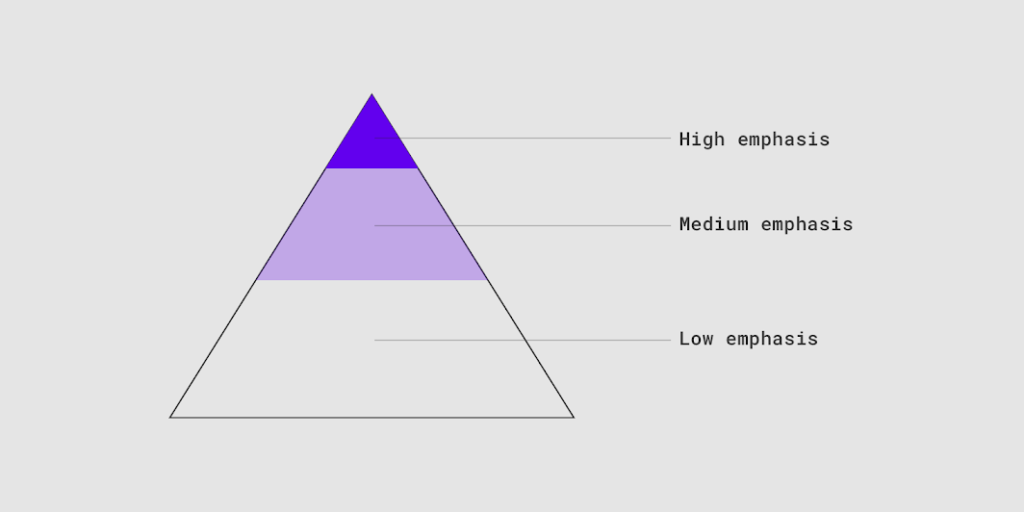
Die hierarchische Ordnung von Interaktionselementen besteht aus drei Gruppen. Diese bestimmen die Relevanz einer Aktion und demzufolge deren visuelle Gewichtung.
Aktionen mit einer hohen Gewichtung, also besonders wichtige Buttons, sollten auffälliger gestaltet, jedoch nur sehr sparsam eingesetzt werden. Diesem primären Button sollten sich die restlichen mit mäßiger oder geringer Relevanz unterordnen. Somit wird den Nutzer:innen auf einen Blick klar ersichtlich, wo die Gewichtung und Aufmerksamkeit zuerst liegen soll.

3. Unterschiedliche Button-Typen & ihr Einsatz
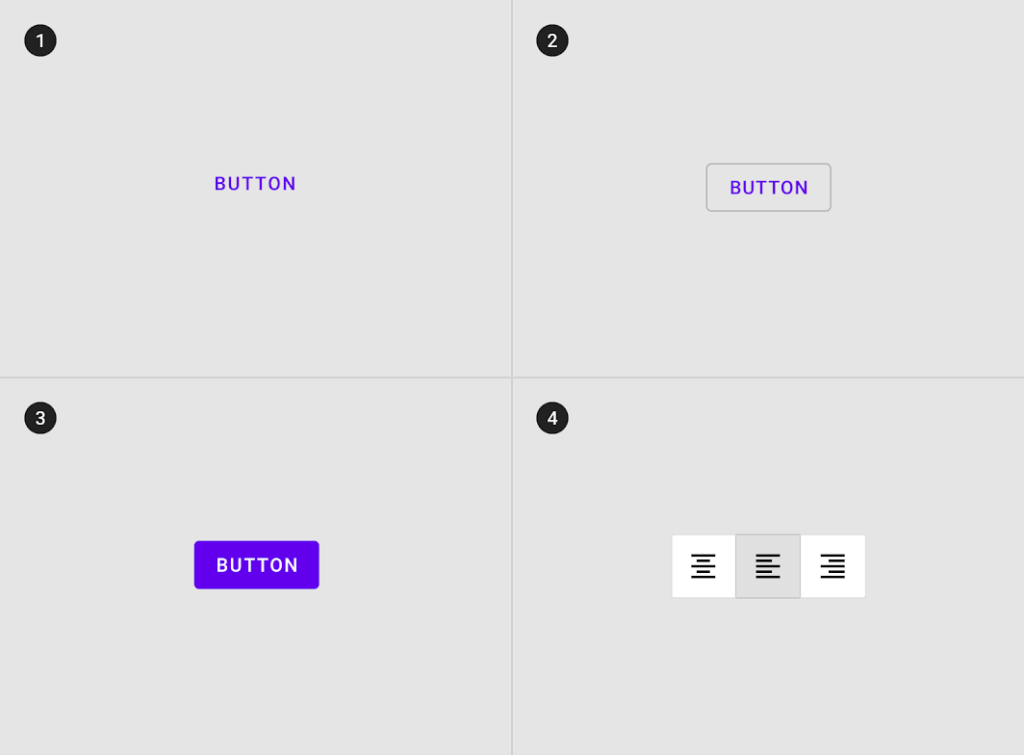
Hauptsächlich wird zwischen vier Kategorien unterschieden. Folgende Button-Typen werden dabei häufig verwendet:
- Textbuttons (geringe Relevanz)
- Umrandete Ghostbuttons (mäßige Relevanz)
- Gefüllte Buttons (hohe Relevanz)
- Toggles (Umschalten zwischen mehreren Aktionen)
Daneben gibt es noch weitere Varianten wie beispielsweise den Floating-Action-Button oder den Radio-Button, auch Optionsfeld genannt.

4. Zustände & Reaktionen von interaktiven Buttons
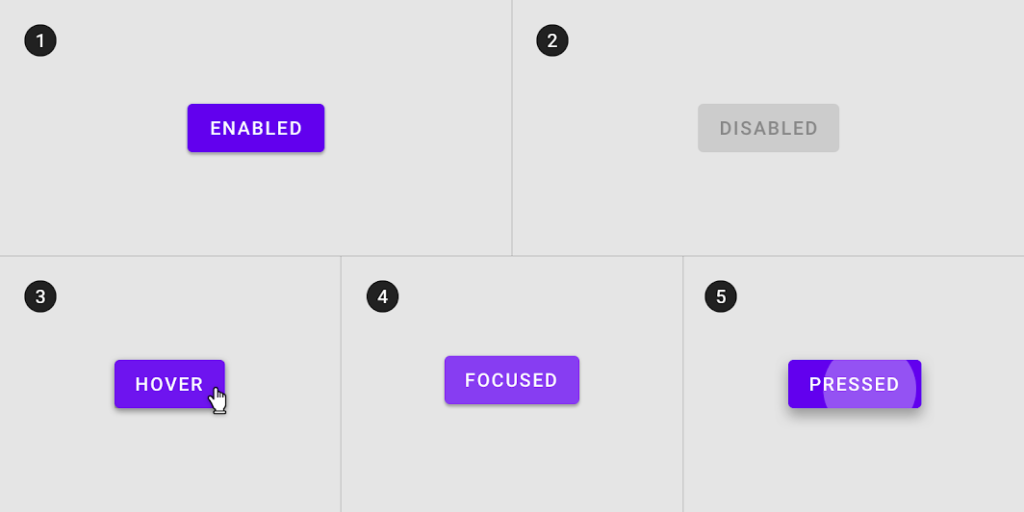
Die sogenannten States definieren Reaktionen, die Buttons an die Nutzer:innen zurückgeben, sobald mit ihnen interagiert wird. Je nach Interaktion wird also ein anderes, meist visuelles, Feedback sichtbar. Dabei wird nach folgenden fünf States unterschieden:
- Enabled (Aktive Aktion)
- Disabled (Deaktivierte Aktion)
- Hover (Cursor "schwebt" über dem Button)
- Focused (Keyboard-Elemente werden zum Button geleitet)
- Pressed (Zustand beim Klicken)

5. Buttons barrierefrei designen
Um eine barrierefreie Interaktion für den Großteil der Nutzer:innen zu gewährleisten, dürfen Buttons nicht zu klein dargestellt werden. Vor allem auf mobilen Geräten sollten sie sich mit dem Finger leicht bedienen lassen.
Generell gilt, dass die Buttonhöhe zwischen 42px und 72px liegen sollte, um eine verlässliche Interaktionsoberfläche zu bieten. Demnach wird gerne ein Durchschnittswert von etwa 60px verwendet.
6. Buttons mit Blick auf CI gestalten
Die definierten Buttons sind ebenso wie Logos, Icons oder Schriften Teil eines ganzheitlichen Markenbildes. Ihre Gestaltung sollte sich daher an der Corporate Identity (CI) orientieren. Dazu können diese drei Aspekte angepasst werden:
Farbe
Die Farben sollten den CI-Farben entsprechen oder entlehnt sein. Dabei ist zu beachten, dass die gewählte Farbe nicht den Anschein macht, dass der Button inaktiv ist.
Form
Für Buttons mit Text ist in der Regel die rechteckige Form zu nutzen. Hierbei können die Ecken unterschiedlich stark abgerundet werden. Ein Stil sollte dann jedoch auf das ganze Button-Set übertragen und konsequent angewendet werden.
Typografie
Ebenso wie die Farben sollte die Schrift der Buttons auf die CI abgestimmt sein oder eine zur Hausschrift passende gewählt werden. Zu beachten ist dabei, dass der Schriftschnitt sich von dem des Fließtextes etwas unterscheiden sollte. Das leisten beispielsweise Großbuchstaben und kursive oder fette Schnitte. Dadurch differenziert sich das Interaktionsfeld nochmals und wird als solches klar ersichtlich.
Mit Button-Design intuitive Interaktionen & zufriedene Nutzer:innen erreichen
Unter Berücksichtigung dieses Grundgerüsts entfalten Buttons ihr volles Potenzial auf dem User Interface (UI): Durchdachtes Button-Design schafft eine Benutzeroberfläche, auf der sich User:innen intuitiv zurechtfinden bzw. Aktionen barrierefrei aufrufen können. Das steigert die Usability der Website, was sich positiv auf den Rankingfaktor Nutzungsverhalten auswirkt.
Von Buttonkomponenten bis zum ganzheitlichen Interface – Digitalprojekte konzipieren wir im seowerk mit Fokus auf die künftigen Nutzer:innen. Dadurch stellen wir sicher, dass alle Prozesse einfach zu verstehen und erreichen sind. Die Expertinnen und Experten unserer Agentur für Grafik-Design und Suchmaschinenoptimierung beraten gerne zu Möglichkeiten der UX-Optimierung und der dadurch möglichen Conversion- und Sichtbarkeitssteigerung.